- Html Canvas Cheat Sheet Excel
- Html Canvas Cheat Sheet
- Html Canvas Cheat Sheet Template
- Html Canvas Cheat Sheet Free
April 18, 2017
Canvas Cheat Sheet: Save the Brain
HTML5 Canvas Cheat Sheet - yyyweb.com. Html Cheat Sheet Cheat Sheets Computer Programming Computer Science Computer Coding Learn Programming Html5 Canvas Web Design Tips Drupal.
By Skilled.co in Web DesignWeb DevelopmentWebmasters
Trying to remember thousands of elements of code off the top of your head is almost impossible. Unless you have an incredible memory, it is very unlikely that even the most seasoned developer can work on coding without having something to give their memory a nudge now and then. Although most people will use a cheat sheet when they are working on HTML canvas, the majority is aimed at beginners and those that are just starting out in the coding world.
A cheat sheet is essentially an organized list of attributes that one might need to use when working on an HTML canvas. It can act as a quick reference if a developer needs to look something up from different way to use text, draw lines, move and use images, draw paths, create animations and more. Besides this, cheat sheets can also give tips and hints on how to make the most of a canvas. Some will also give examples of the things you can do with a canvas to help give inspiration.
In today’s society, people are no longer turning to a professional developer every time they wish to create a webpage. More and more people are trying their hand at coding and, therefore, there is now more of a need for HTML cheat sheets than ever before. If you are not familiar with lines of code, then this can seem more than a little daunting. Cheat sheets aim to give a way around having to learn every single element and make coding more accessible to everyone. It can give more flexibility and will allow users to do things they otherwise would not have been able to. Once the basics have been learned, people can write their own cheat sheets and tailor them to their everyday needs, making working on an HTML cheat sheet easier than ever.
To check out a complete HTML Canvas tutorial, click here.
Skilled.co, provides real verified reviews of web development services, so you don’t have to worry about being overcharged, getting poor results, or waiting months and months for something resembling your vision to finally be completed.
Related Posts
A list of the most useful css, html cheat sheets to help you get all the functions, attributes, elements and tags in one place.
Whether you’re professional web designer/developer or a newbie, who plans to make a career of this exciting profession, there are the tools you’ll likely not be able to live without. A cheat sheet would be a great tool for anyone professionals or newbies to complete their task in easy and simple way. Sometimes it is impossible to memorizing every tag, selector, property or value. Therefore to make things easier for you, we have put together a list of the most useful css, html cheat sheets to help you get all the functions, attributes, elements and tags in one place. These handy HTML5 and CSS3 Cheat Sheets will get you started with excel on the right path.
You May Also Like:
HTML and CSS Cheat Sheet (Infographic)

HTML5 Cheatsheet (Infographic)
HTML Cheat Sheet
Use this HTML cheat sheet to quickly find the code you need. All you need to do is copy (from this cheat sheet) and paste into your website’s code. If need be, you can change the values to suit your particular situation.
HTML5 Cheat Sheet
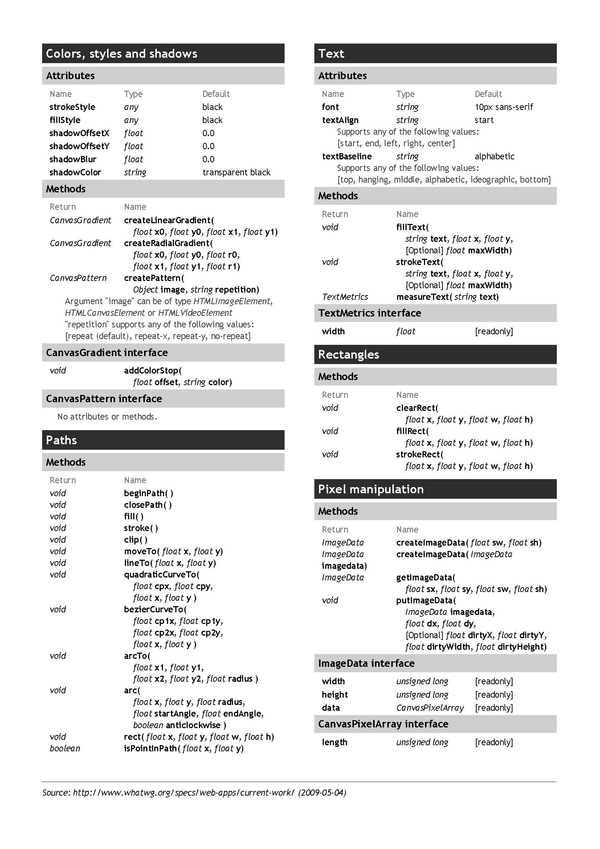
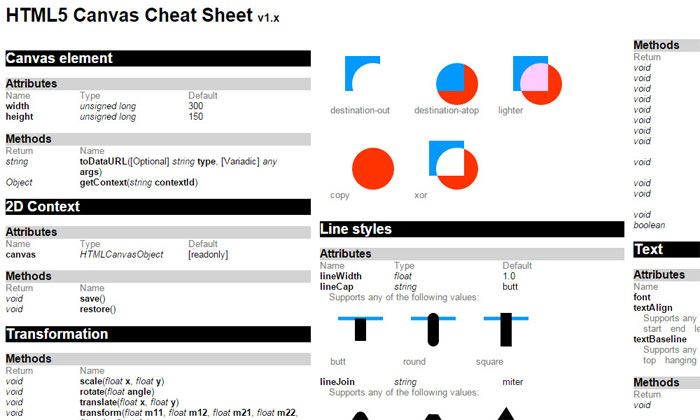
HTML5 Canvas Cheat Sheet
This cheat sheet summarizes the complete HTML5 Canvas API for the 2D context, based on to the W3C HTML5 Canvas Spec. It also provides techniques for handling common procedures.
HTML5 Canvas Cheat Sheet
HTML5 Security Cheat sheet
Mobile Html5
Html Canvas Cheat Sheet Excel
Html5 Cheat Sheet Event Attributes
Html5 Cheat Sheet Tags

Html5 Cheat Sheet Browser Support
Html5 Cheat Sheet
HTML5 & CSS3 Support
Html Canvas Cheat Sheet
HTML Cheat Sheet for Transition to HTML 5
CSS3 Click Chart
CSS Properties Index
Html Canvas Cheat Sheet Template
Most Practical CSS Cheat Sheet Yet
This cheat sheet is designed for designers who need a quick description of a property don’t need to open a browser. Included are the following sections: selectors, the box model, positioning, text and fonts, borders and lists, and a bit of miscellany that comes in handy every once in a while.
CSS3 Animation Cheat Sheet
CSS3 Simple Shapes – Cheat Sheet
CSS 3 Selectors Explained
CSS Cheat Sheet
Html Canvas Cheat Sheet Free
CSS3 Cheat Sheet
