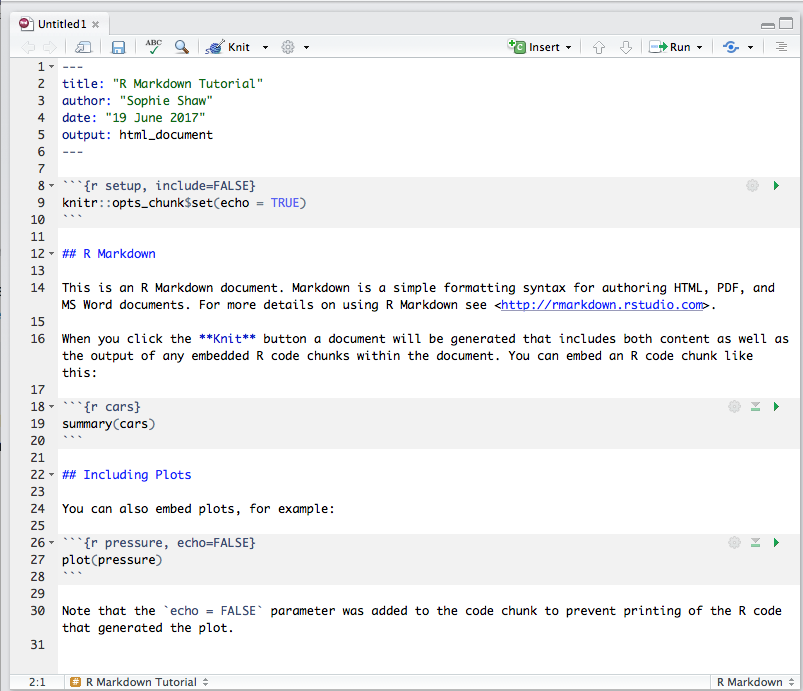
GitHub flavored Markdown with plain'ol HTML knowledge! Boom!
Installs
- Total9K
- Win4K
- Mac3K
- Linux2K
A protip by projectcleverweb about ruby, php, python, css, open source, markdown, design, protip, html, and github. Convert your markdown to HTML in one easy step - for free!
| Apr 23 | Apr 22 | Apr 21 | Apr 20 | Apr 19 | Apr 18 | Apr 17 | Apr 16 | Apr 15 | Apr 14 | Apr 13 | Apr 12 | Apr 11 | Apr 10 | Apr 9 | Apr 8 | Apr 7 | Apr 6 | Apr 5 | Apr 4 | Apr 3 | Apr 2 | Apr 1 | Mar 31 | Mar 30 | Mar 29 | Mar 28 | Mar 27 | Mar 26 | Mar 25 | Mar 24 | Mar 23 | Mar 22 | Mar 21 | Mar 20 | Mar 19 | Mar 18 | Mar 17 | Mar 16 | Mar 15 | Mar 14 | Mar 13 | Mar 12 | Mar 11 | Mar 10 | Mar 9 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 0 | 0 | 1 | 0 | 0 | 1 | 1 | 0 | 0 | 1 | 0 | 2 | 1 | 0 | 0 | 0 | 1 | 0 | 0 | 1 | 1 | 0 | 0 | 1 | 0 | 1 | 0 | 0 | 2 | 2 | 2 | 1 | 0 | 0 | 2 | 1 | 1 | 1 | 3 | 1 | 0 | 1 | 2 | 0 | 1 | 0 |
| Mac | 1 | 1 | 2 | 1 | 2 | 0 | 1 | 1 | 2 | 0 | 1 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 1 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | 2 | 0 | 0 | 0 | 1 | 2 | 0 | 1 | 0 | 0 | 0 | 0 | 1 | 0 | 0 |
| Linux | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 1 | 0 | 1 | 1 | 1 | 0 | 1 | 0 | 0 | 0 | 0 | 1 | 0 | 0 | 0 | 1 | 0 | 0 | 3 | 0 | 1 | 1 | 0 | 0 | 1 | 0 | 0 | 1 | 0 | 0 | 1 | 2 | 0 | 0 | 2 | 0 | 1 |
Readme
- Source
- raw.githubusercontent.com
Helpful Sublime Text snippets to get you started with GitHub flavored Markdown by letting you type the plain old HTML tags.
Installation
Github Markdown Html Css
Via Package Control
The easiest way is to install it via Package Control.
- Go to Command PaletteCtrl + Shift + P or ⌘ + Shift + P
- Select Package Control : Install Package
- Search for Github Markdown Snippets
Manual
- Clone the repository or download the ZIP
- Extract the archive
- Put it in your Packages(
Preferences > Browse Packages...) directory.
Using with Emmet
If you have Emmet installed, tab triggers may not function as expected due to this.
To get around the problem, go to

and add the following in your settings file.

This should let markdown snippets take precedence over emmet's tab to expand abbreviations feature and provide correct snippets.
Note that any tab trigger not set by this plugin will be converted to HTML tags which is convenient for peoplewho want to use HTML tags inside Markdown files.
Usage
A consolidated guide is available here.
Type a tag name and hit tab. That's it! :relaxed:
Github Markdown Html Image
:snowflake: Long tags like blockquote are shortened for power use.
List of Tab Triggers
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Bold Text
Italic Text
Put a nice, beautifulquote here…
Strike Through
Inline Code Snippet
- First Item
- Second Item
- Third Item
Github Markdown Html Style
- I
- Love
- Markdown
| Column 1 | Column 2 |
|---|---|
| Cell 1-1 | Cell 1-2 |
| Cell 2-1 | Cell 2-2 |
