- Make sure you're on the correct blog. If you have multiple blog titles on one email account, click Switch Site in the upper-left corner of the pop-out menu, then click the title of the blog.
- Choose the best WordPress hosting. Since you are moving to a self-hosted.
Powered by WordPress Log in to your WordPress.org account to contribute to WordPress, get help in the support forum, or rate and review themes and plugins. Username or Email Address.
How to Add a Blog Post in WordPress
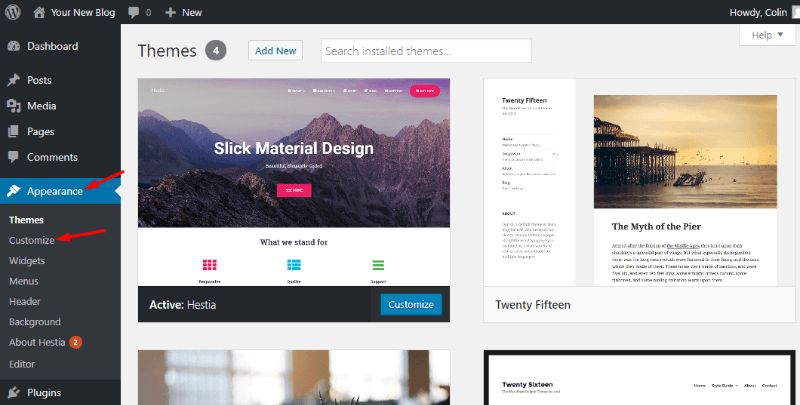
- Log into your WordPress Dashboard.
- Go to Posts.
- Select Add New.
- Use the screen provided to create your post as desired.
- Click Publish when you are done creating your post. The post will display on the blogging page of your website.
How to Change Which Page Your Posts Gets Publish To

Your posts will always publish on your blog page. However, you can designate which page is your blog page.
- Log into your WordPress Dashboard.
- Go to Settings.
- Select the Reading option.
- Modify or confirm what is being displayed on your front page.
- Your Latest Posts: This is the default setting. Your home page displays your blog posts.
- A Static Page: This will swap out your home (blog) page for a static page and instead display blog posts on the static page.
Important: Do not have your 'home page' and 'posts page' be the same page as required by WordPress.
- Click Save Changes.
Want To Learn More About WordPress?
| WordPress: Tutorial Videos To help you easily grasp the basics of creating a WordPress website, MyDomain has created several free tutorial videos. These videos were designed to be followed in order, but you are welcome to view whichever one best suits your needs. |
You can always check out WordPress.org and browse their codex or online help forums.
We all like to experiment with different types of content from time to time. Storytelling is one of them. It’s fun for us, the creators, and for our readers because storytelling is one of the most engaging content formats[1], especially if it’s visual. The good news is that Google Web Stories for WordPress gives you the chance to be a storyteller, too.
In this post, we’ll show you a step-by-step guide on how to integrate Google Web Stories with WordPress in order to create beautiful and catchy stories for your blog.
Let’s dive in!
What are web stories?
As a content creation option, “stories” caught popularity on social media channels like Facebook, Instagram, or Snapchat. They are visual posts, often seen as slideshows, that tell a short story or present something. A web story consists of images combined with animations, text, and various effects.
If you’re active on at least one popular social media network, you certainly are familiar with the Stories concept. You might have even created your own stories throughout the years.
With Google Web Stories for WordPress, you can create visual stories via your WordPress dashboard that you can embed in your blog posts. It’s a great addition for storytellers who love to communicate through more than just words.
How to create Google Web Stories for WordPress
Now that you know what Google Web Stories are, we’ll show you the complete tutorial on how to create and publish stories on your WordPress website.

1. Install Google Web Stories plugin
The first thing you need to do is to install the Web Stories plugin via your WordPress dashboard. The plugin is free.
Once you activate the plugin, you’ll see a new entry in your WordPress dashboard menu, called Stories.
Before creating your first story, go to Stories → Settings and configure the options that you need based on the goals you want to achieve with the web stories. You can set the Google Analytics tracking, custom logos, video optimization, and monetization.
2. Create your first story

To create a new story, go to Stories → Add New and, in front of you, you’ll see a black editor.
The editor has a simple interface that is easy to grasp:
- To the left, you have all the elements that you can feature in a story (mostly media elements and layouts).
- In the middle, you have the canvas where you need to drag and edit your elements.
- To the right, you’ll see a sidebar with the customization options for each element you add to the canvas and the document’s settings before publication.
In the Google Web Stories editor, you can upload your own media files, but you also have access to a large library of free images, videos, and GIFs that come with the plugin.
Another cool thing about Google Web Stories for WordPress is the pre-made layouts that you can use to quickly create interactive stories.
3. Add a background
To add a background to your story, you need to click on the white canvas and pick your favorite color from the right sidebar.
My Wordpress Blog Is Not Showing Up
If you want your background to be completely filled by an image, you can either upload your own image or choose from the plugin’s photo library. You can do both via the left sidebar.
To make the image fill the entire canvas, click on Fill as in the screenshot below.
4. Add text
To add text to your story, you can click the T symbol in the left sidebar and pick a preset font and style. Once you click on it, the text element will show up over your background. The text preset styles are diverse and very useful if you’re out of creative ideas.
To adjust the text, drag the corners of the text box (to make it smaller or bigger). To customize the color, font, opacity, position, and animation, click on the text and select your favorite styles from the right sidebar.
5. Add shapes and layouts
My Wordpress Blog Login
In addition to images and text, Google Web Stories for WordPress lets you make your stories even more engaging by offering a nice library of shapes and animated layouts that you can use if you don’t have the time to create a story from scratch.
You can browse through the beautiful pre-made templates, add them to your story pages, and customize the text and colors.
If your content requires it, you can also insert shapes that you can animate and customize.
6. Add multiple pages to your web story
Once you’re familiar with the editor’s elements and interface, it’s time to create multiple pages for your story. The plugin’s checklist prior to publication (which you can find in the right sidebar, at the top) actually recommends that your story has between four and 30 slides.
Right below the canvas, you have a few options to delete or duplicate the page you’re currently seeing, add a new page, redo/undo actions, and play the story.
You can add as many pages as you want by clicking on New Page and designing it just like you did with the first one. If you want to use the same layout on all pages, you can just duplicate the page and change the text/colors afterward.
Plugin My Blog Wordpress
If you don’t like the outcome of a page or you just changed your mind about its design, you can delete it and add another one in its place. To change the order of the pages in a story, drag and drop them as seen in this picture:
7. Publish the web story
When your story’s design is ready, there are still a few things to take care of before publishing.
Click on Document in the right sidebar and make sure to fill out all the suggested settings before publishing. It’s basically the same procedure you follow before publishing a WordPress blog post.
You can schedule the publication date for the story, upload the cover image and your logo (this could be your profile picture if you’re not posting the story on behalf of a company), write the story description, set its slug, make the story slideshow automatic or manual, and type the duration between slides.
The last step before publication is to consult the checklist that offers advice on the story overall and on each page alone. Some are high-priority indications, while others are just recommendations (they are up to you).
When every detail is ready, you can preview the story on different types of screens and publish it.
Where to use your Google Web Stories on WordPress?

You can insert a story anywhere on your website, be it a post or a page. Go to the post or page where you want to insert the story, add a new block, and select Web Stories.
Here, you have a few options: either display all the latest stories, make a selection of a few stories only, or enter the URL of a single story that you want to embed.
To get the URL of the story that you want to embed, go to Stories → My Stories on your WordPress dashboard. Next, click on the three dots next to the story’s name and then on Copy Story URL.
Go back to the post and copy-paste the story URL to the Web Stories block, then embed.
If you want to showcase multiple stories, you have the option to choose from a few layouts:
My Wordpress Blog Not Showing Up
- Box carousel
- Circle carousel
- Grid
- List
You can also use the web stories as widgets in your site’s footer or sidebar. Go to Appearance → Widgets on your WordPress dashboard and click on Web Stories → Add Widget.
In your theme’s widget area, you can select the order of the widgets with drag and drop and also customize the Web Stories widget by setting the layout, the number of stories, their order, and other options.
This is how a widget featuring web stories will look in the footer.
Conclusion on Google Web Stories for WordPress

If you’re a fan of storytelling, you will probably love to create web stories for your blog.
On the other hand, if you’re wondering why you should publish web stories on your site, we’ll give you a few reasons for that:
- They make your content engaging (you can combine images, animations, videos, shapes, fancy typography, and catchy layouts).
- You get to diversify your blog content.
- They are a good substitute for a post (when you don’t know what to write).
- You can monetize them via affiliate links.
- You can turn multiple stories into a beautiful storytelling article.
- They will be recognized by Google and will appear in the search results.
- Through the Google Analytics feature, you can learn more about the viewers of your stories.
- They look great on mobile (and load faster due to the AMP integration).
What do you think about sharing web stories on your website? Have you tried Google Web Stories for WordPress yet? Let us know in the comments section below.
Free guide
5 Essential Tips to Speed Up
Your WordPress Site
Reduce your loading time by even 50-80%
just by following simple tips.
